워드프레스는 무한한 자유를 보장하는 대신 작은 부분들에서 수시로 보완수정을 해주어야 하는 즐거움(?)이 있습니다.
워드프레스 한국형 게시판으로 Kboard를 설치하고 대략적인 정리가 되었다고 생각했는데 오늘 작은 문제 하나가 발견되었습니다.
그냥 두고 넘어가도 될 가벼운(?) 문제였지만 발견했을때 바로 수정해주는것이 나중에 덜 귀찮아 지는 지름길이라는 것을 알기에 간단하게 수정하였습니다.
초보자분들이 참조하실수 있도록 설명드립니다.
게시판본문과 댓글이 분리된 구조인 Kboard 플러그인
Kboard 플러그인은 본문 부분과 댓글부분이 구조적으로 분리되어 있습니다. 따라서 댓글쪽에서 문제가 생기면 댓글쪽의 플러그인을 손보셔야합니다.
[pe2-image src=”http://lh4.ggpht.com/-tcLcHTXTgnA/U6Kmhyl6hXI/AAAAAAAAEbw/JKn6CvfOLfc/s144-c-o/%2525EB%2525B6%252584%2525EB%2525A6%2525AC%2525EB%252590%25259C%2525ED%252594%25258C%2525EB%25259F%2525AC%2525EA%2525B7%2525B8%2525EC%25259D%2525B8%2525EA%2525B5%2525AC%2525EC%2525A1%2525B0.jpg” href=”https://picasaweb.google.com/102394476629197694908/201406#6026562350821836146″ caption=”” type=”image” alt=”분리된플러그인구조.jpg” ]
즉 스킨이 본문스킨과 댓글 스킨이 나누어져 있습니다. 오늘 확인된 가벼운 문제는 댓글쪽 이므로 댓글스킨을 수정하시면 되겠습니다. 댓글의 스킨은 FTP 화면에서 Kboard-comments 폴더 – skin폴더 – default 폴더안의 style.css 파일을 수정하시면 됩니다.
점하나가 신경을 거슬리게한 문제
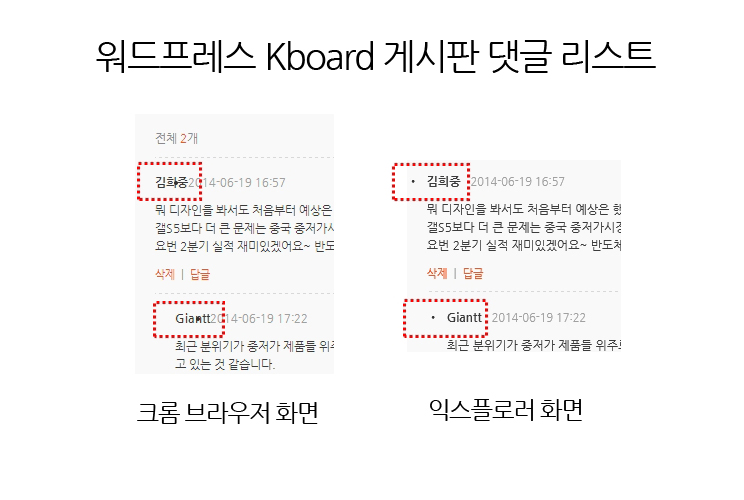
가벼운문제라고 말씀드린것은 점(Dot) 하나 때문입니다. 또 익스플로러와 크롬 브라우저의 특성에 따른 문제점이기도 합니다.

익스플로러에서는 점의 위치가 댓글 작성자 앞에 잘 위치하여 보여지고 있습니다. 그런데 크롬에서는 작성자 이름 중앙으로 이동하여 작성자 이름을 지저분하게 만들고 있습니다.
[pe2-image src=”http://lh3.ggpht.com/-a7CwEyQ0D64/U6Kmh82JrzI/AAAAAAAAEb0/lhpUGprwoJM/s144-c-o/K%2525EB%2525B3%2525B4%2525EB%252593%25259C%2525EC%2525BD%252594%2525EB%2525A9%252598%2525ED%25258A%2525B8%2525EC%25258A%2525A4%2525ED%252582%2525A8%2525EC%252588%252598%2525EC%2525A0%252595.jpg” href=”https://picasaweb.google.com/102394476629197694908/201406#6026562353574293298″ caption=”” type=”image” alt=”K보드코멘트스킨수정.jpg” ]
원인은 float 옵션값 때문입니다. float 옵션 값이 float: left;로 되어 있는데 이 값을 none 으로 변경해 줍니다. 소스의 위치를 파악하고 사전에 수정값을 적용하여 미리보기 테스트를 할 때는 크롬 브라우저의 요소검사 기능을 활용하시면 됩니다.
상기 style.css 파일에서 float 옵션값을 none으로 변경하니 크롬에서도 익스플로러 화면처럼 정상적인 위치에서 보여집니다. Kboard 설치하신분 중 점하나가 거슬리는 상황이 발생하셨을 경우 참조하시면 되겠습니다.