워드프레스 게시판 플러그인에는 여러가지가 있습니다. 다만 한국형 게시판 스타일을 보통 선호하는데 이러한 한국형 워드프레스 게시판중에서는 kboard를 개인적으로 선호하고 있습니다. 테마의 디자인에 따라서 게시판 플러그인을 설치하면 다양하게 보이겠지만 보통 소소한(?) 수정이 필요합니다.

오늘은 워드프레스 Kboard 게시판을 설치하고 글자색상을 수정하는 방법을 소개해드리고자 합니다. 일반적으로 kboard 의 skin 을 수정하는 방식이 보편적이지만 버전 업데이트시에도 수정 걱정을 할 필요없는 커스텀CSS 기능을 활용하는 방법을 소개해드립니다.
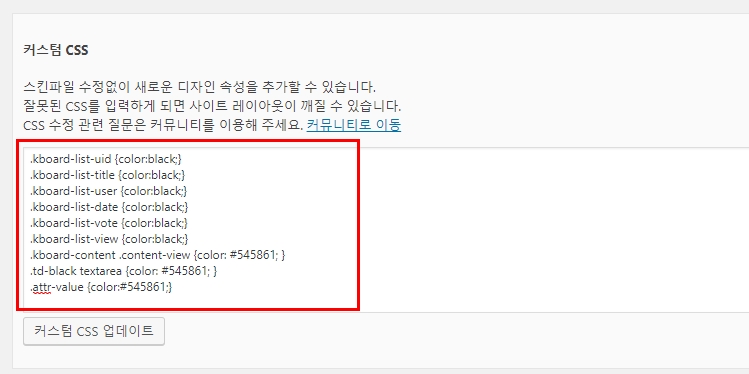
Tip : 커스텀 CSS 옵션은 Kboard 플러그인을 설치후 대시보드 메뉴 하단에 위치하고 있습니다. 색상만 수정할 것이기 때문에 레이아웃 깨질 염려는 없다고 보시면 되겠습니다.
skin 소스를 일일히 찾아서 수정하는 것이 번거롭기도 하고 실수로 수정하지 않고 기본 버전으로 업데이트했을 때 다시 수정하는 번거로움도 없다고 하겠습니다.
먼저 수정할 부분들을 살펴보도록 하겠습니다.

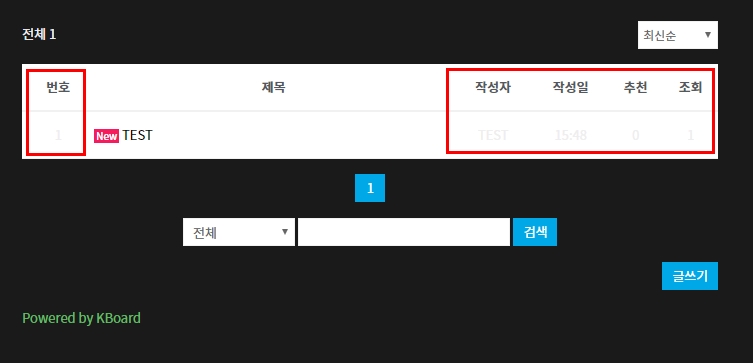
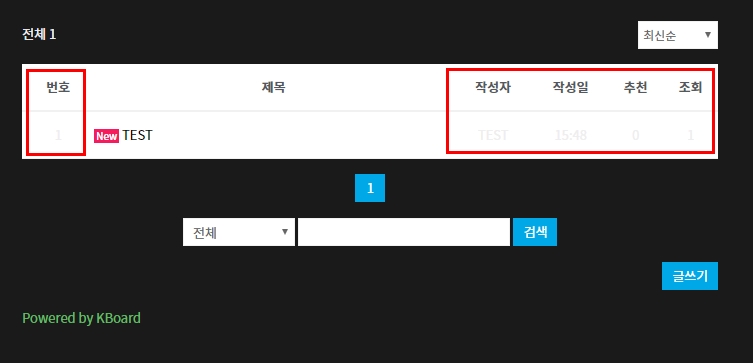
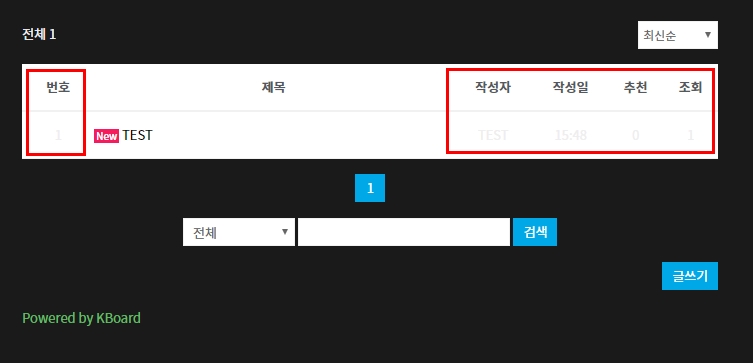
기본 설치후 TEST용 게시물 하나를 올려본 상태입니다. 번호 , 작성자 , 작성일 , 추천 , 조회 항목의 글씨가 너무 흐려서 잘 보이지 않습니다.

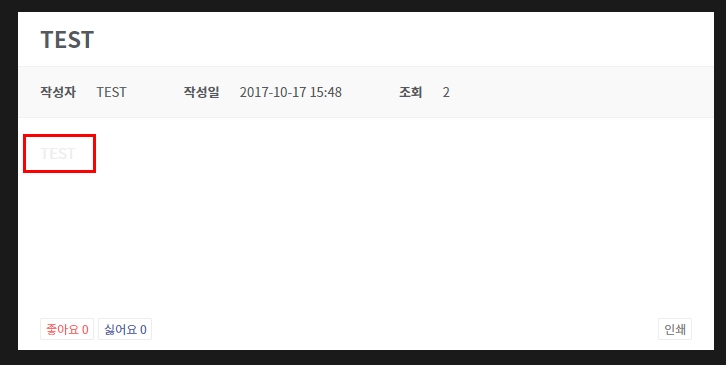
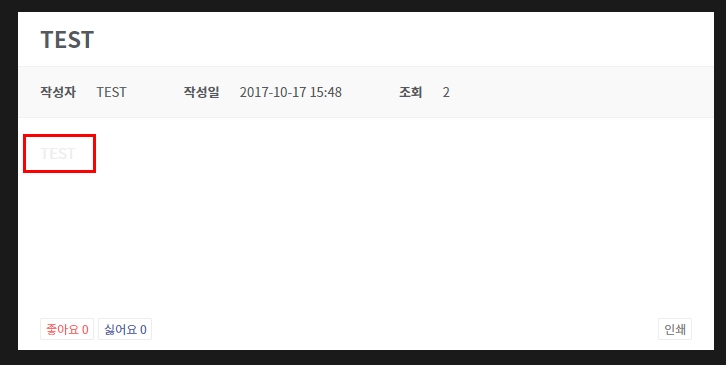
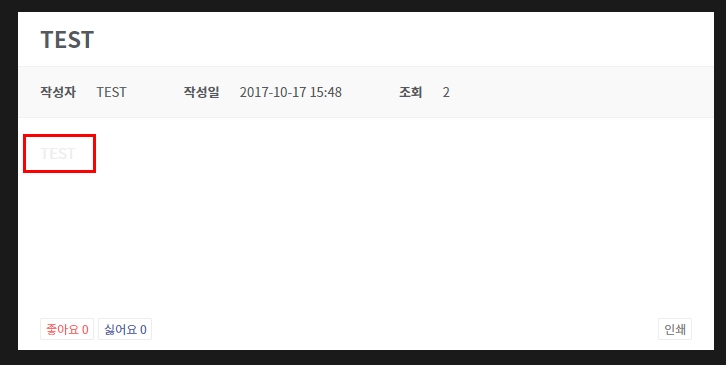
해당 게시물을 클릭했을때 본문의 TEST 글씨가 너무흐려서 잘 보이지 않습니다.

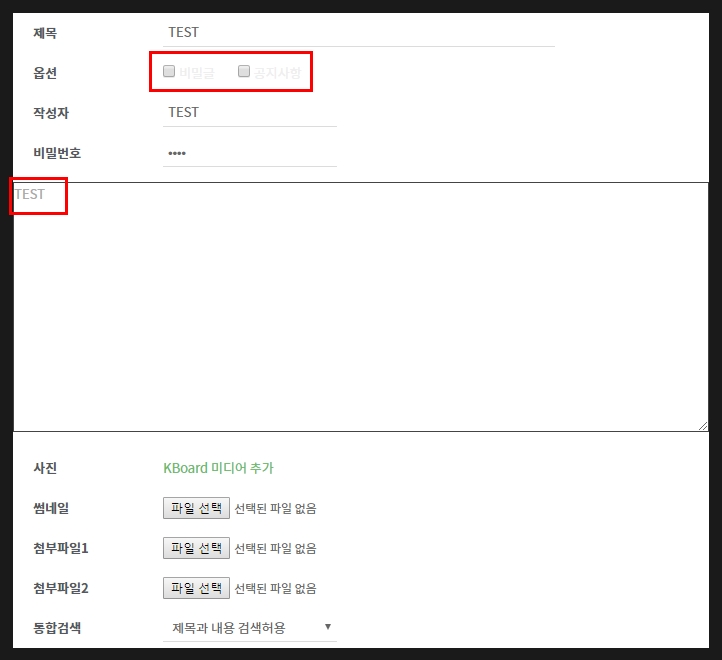
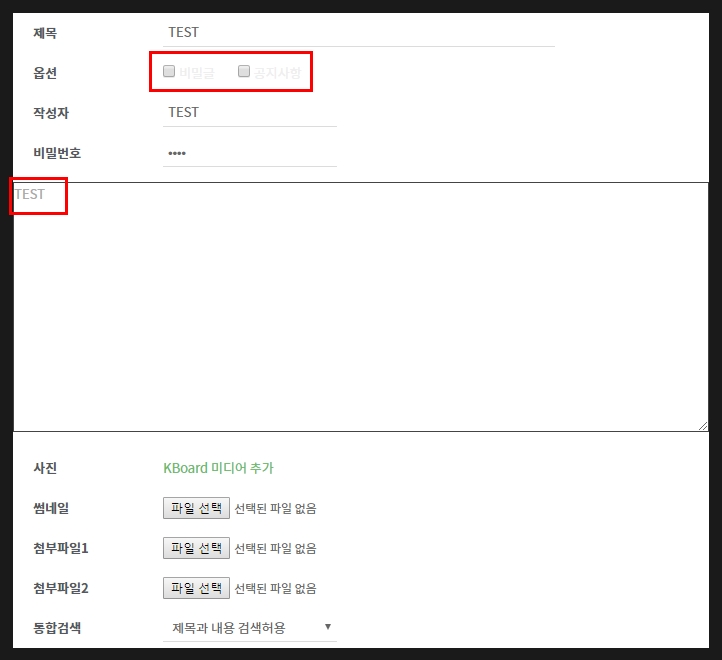
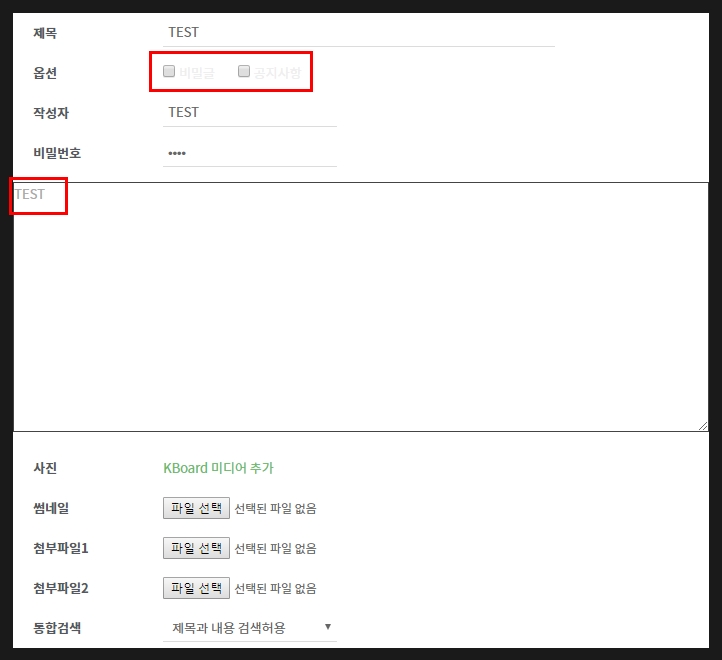
글작성화면에서 보면 비밀글 , 공지사항 그리고 본문의 TEST 글씨가 잘 보이지 않습니다. 리스트 상의 목록은 시인성이 좋게 검정색(black)으로 변경하고 나머지 부분들은 컬러코드값 #545861 으로 변경하겠습니다.

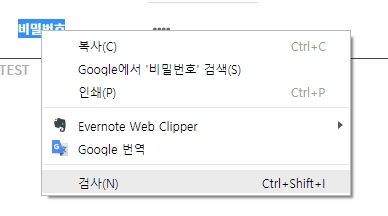
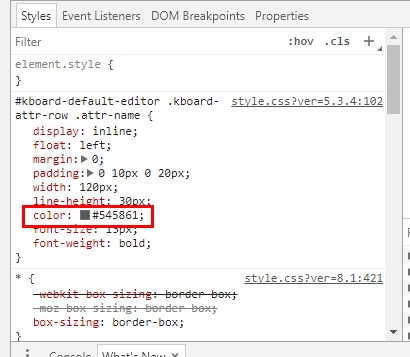
컬러코드값 #545861은 크롬브라우저에서 “비밀번호” 텍스트를 선택한 후 마우스 오른쪽 버튼을 눌러 나오는 팝업메뉴중 “검사” 항목을 누르면 확인가능합니다.

컬러코드값 #545861이라는 컬러값이 사용된 것을 알수가 있습니다. 시인성을 위해서 게시글 리스트 항목에 사용되는 컬러를 검정으로 하고 나머지 부분의 수정은 전체적인 컬러 일치를 하고자 하는 것입니다.

컬러코드 값 확인방법 처럼 번호 , 작성자 , 작성일 , 추천 , 조회 항목을 선택한후 크롬브라우저의 검사를 통해서 수정할 부분을 확인합니다.
순서대로 번호 , 작성자, 작성일 , 추천 , 조회 항목은 다음과 같습니다. 여기에 컬러값을 black(검정색)으로 변경하겠다는 코드인 {color:black;}를 넣습니다.
.kboard-list-uid {color:black;}
.kboard-list-title {color:black;}
.kboard-list-user {color:black;}
.kboard-list-date {color:black;}
.kboard-list-vote {color:black;}
.kboard-list-view {color:black;}
마찬가지 방식으로 확인해 보면 나머지 부분들은 다음과 같습니다.

상기 이미지의 적색박스 부분을 컬러코드 #545861로 변경
.kboard-content .content-view {color: #545861; }

글 작성화면에서의 본문 내용 컬러값 (ex : TEST)를 #545861로 변경
.td-black textarea {color: #545861; }
상단의 비밀글 , 공지사항 부분의 컬러값을 #545861로 변경
.attr-value {color:#545861;}
지금까지 설명한 내용을 모두 정리하면 커스텀 CSS에 넣을 값은 아래와 같이 정리됩니다.
.kboard-list-uid {color:black;}
.kboard-list-title {color:black;}
.kboard-list-user {color:black;}
.kboard-list-date {color:black;}
.kboard-list-vote {color:black;}
.kboard-list-view {color:black;} //** 게시글 목록의 컬러 변경
.kboard-content .content-view {color: #545861; } // ** 게시물 본문의 글씨 컬러 변경
.td-black textarea {color: #545861; }//** 게시물 작성화면의 본문 글씨 컬러변경
.attr-value {color:#545861;} //** 게시물 작성화면 비밀글, 공지사항 체크박스 부분의 글씨컬러 변경

이제 kboard 관리자화면-대시보드 하단의 커스텀 CSS에 상기 내용을 입력해주고 하단의 “커스텀CSS 업데이트” 버튼을 눌러줍니다.
컬러가 잘 변경되었는지 확인해 봅니다.
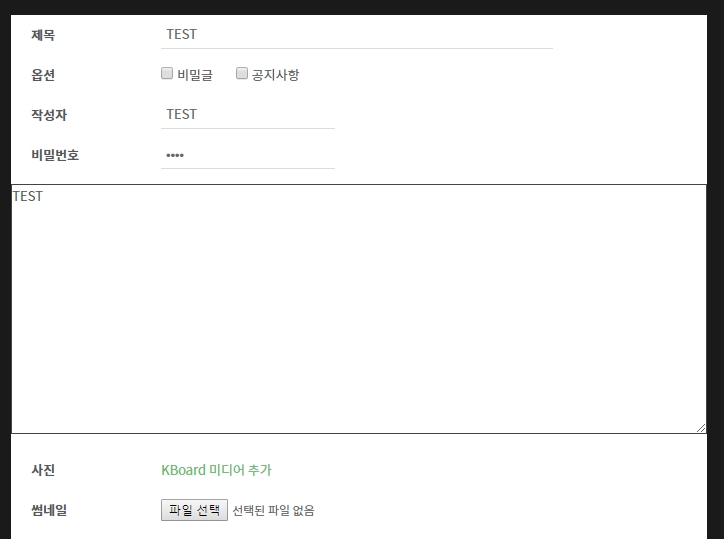
< 변경전 >

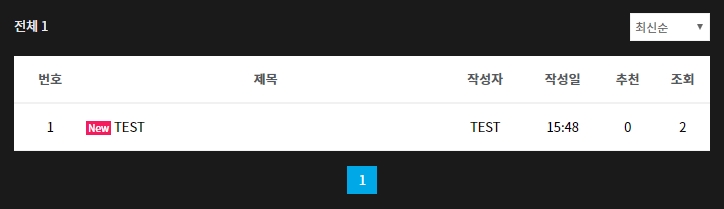
< 변경후 >

< 변경전 >

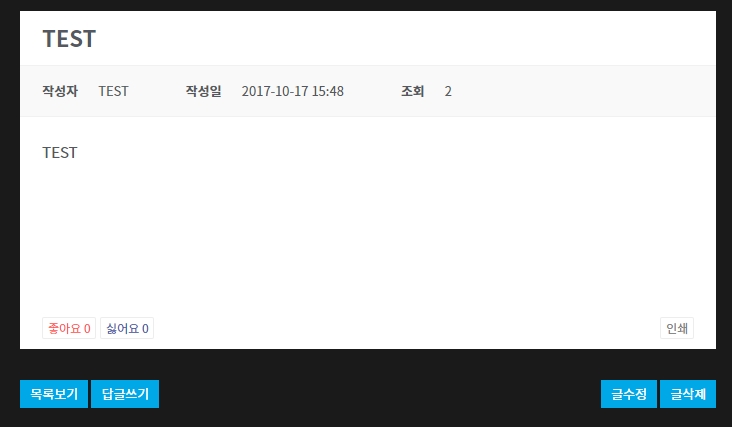
< 변경후 >

< 변경전 >

< 변경후 >

전체적으로 시인성과 컬러 조합이 훨씬 좋아진 것을 확인하실수 있습니다. 오늘 설명 드린 부분은 글씨의 컬러값을 변경하는 것을 소개해드렸는데 약간 응용을 해보시면 폰트 크기도 쉽게 조절 가능합니다.
.kboard-content .content-view { font-size: 15px; color: black; }
예를 들어 위와 같이 응용하는 것입니다. 게시물 본문의 폰트 크기는 현재 13px로 설정되어 있습니다. 이 폰트 크기를 시인성을 높이기 위해서 15px로 조절하고 컬러는 검정(black)으로 변경하는 형식등입니다.